Create barcodes using fonts in a Mac App with a Barcode XCFramework
Background
XCFramework is a code library format (developed by Apple to distribute binary frameworks) that supports multiple architectures, platforms, and simulators.
Barcode XCFramework
ConnectCode Barcode Software provides a barcode XCFramework, and Open Type barcode fonts to help you (as developers) create ISO/GS1/ANSI compliant barcodes in your Mac/iOS apps. The barcode XCFramework encodes the input data and generates all necessary check characters and start/stop characters to ensure compliance with the industry specifications. When applied with a barcode font, the output of the XCFramework library gives you a barcode that adheres to the strictest requirements of the auto-id industry.
ABI Stability
The barcode XCFramework library, developed using Swift, provides ABI (Application Binary Interface) stability. This means the library can be used on different versions (forward compatibility) of Swift/Xcode.
How to create a Code 128 barcode by adding a font and XC Framework to your Mac app?
Prerequisites
- ConnectCode Barcode Software for Mac
- Barcode XCFramework (Big Sur)
- Xcode 12 (or later)
Barcode XCFramework API Documentation
- Barcode XCFramework API
- Xcode 12 (or later)
1. Launch Xcode and create a new Project by selecting the File -> New -> Project menu item.
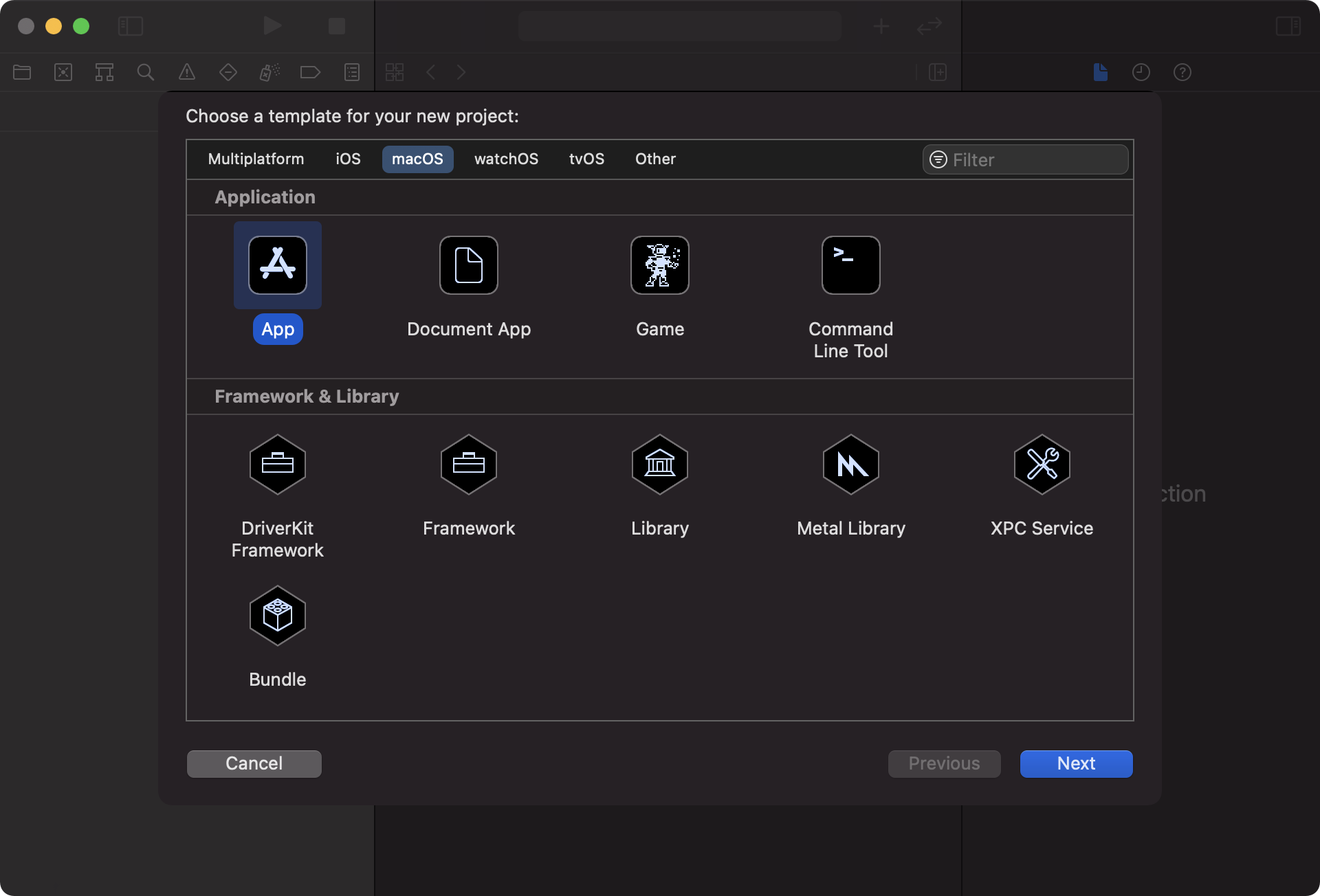
2. Select macOS and then App as the template. Click on the Next button.

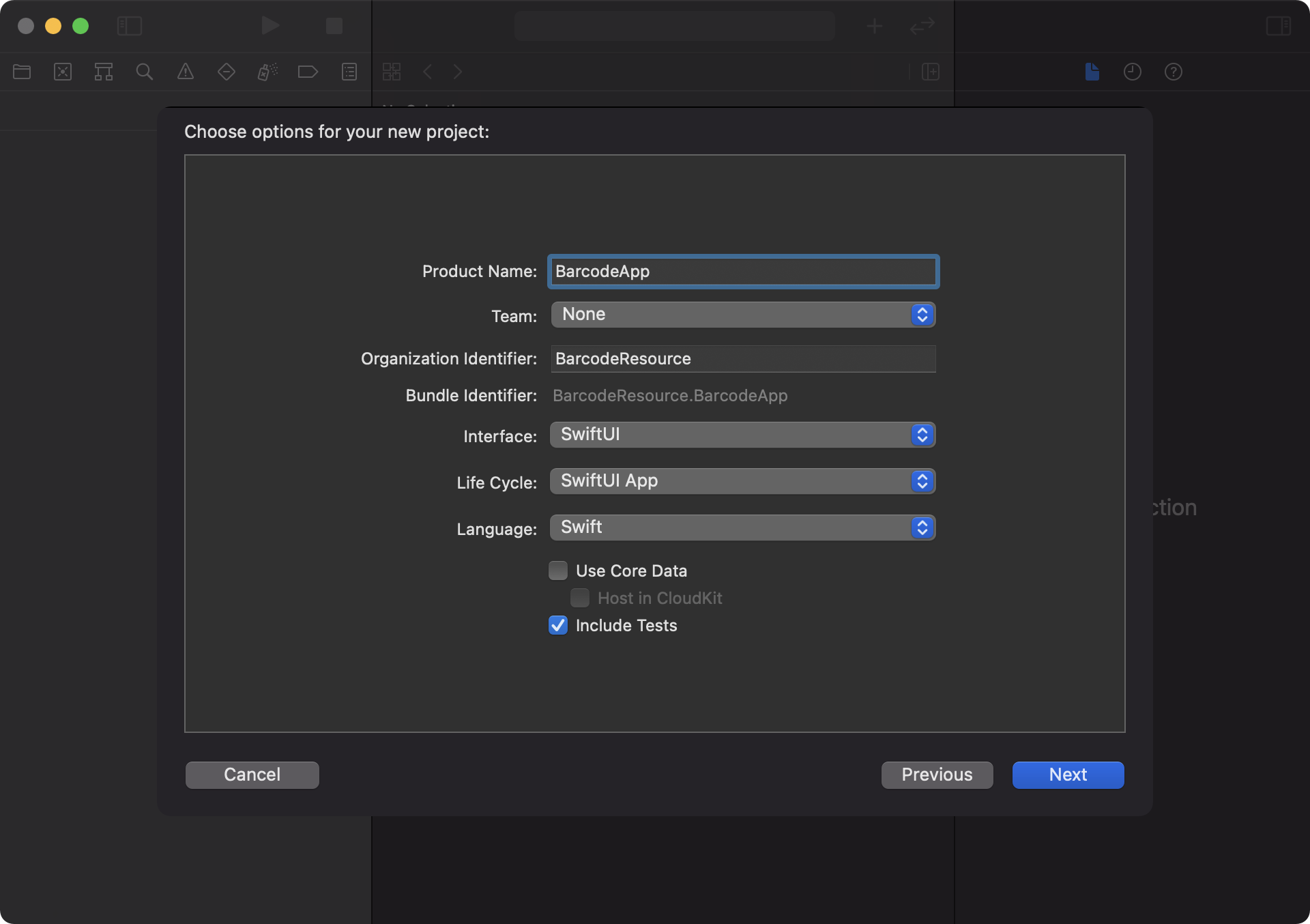
3. Enter “BarcodeApp” as the Product Name and “BarcodeResource” (or your Organization Name) as the Organization Identifier and click on the Next button.

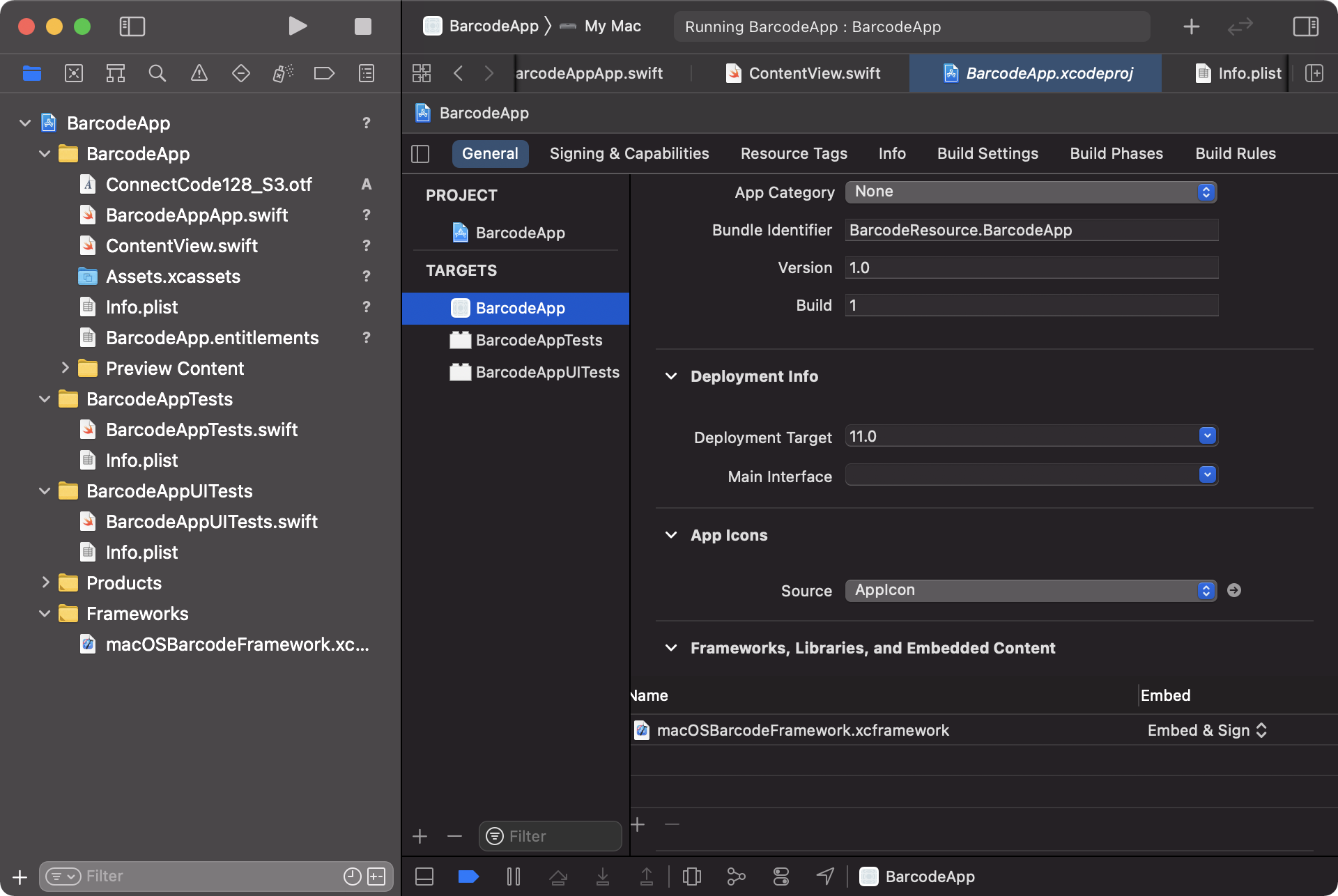
4. Next, we will add the Barcode XCFramework into Xcode. Click on the Xcode Project Navigator, select the “BarcodeApp” project, and make sure the General tab is selected. Launch the Mac Finder, and from the location where the barcode XCFramework is downloaded, drag “barcode.xcframework” into Frameworks, Libraries, and Embedded Content of Xcode. Also make sure "Embed & Sign" is selected for the Embed option.

Note: If your project enables Hardened Runtime, please remember to select Disable Library Validation under Runtime Exceptions.
5. Next, we will import the barcode fonts into Xcode. For generating a Code 128 barcode, we will need the "ConnectCode128_S3.otf" font. This is a Code 128 Open Type barcode font of Standard Height 3 (S3).
If you have already followed the steps in https://www.barcoderesource.com/macbarcodefontssetup.shtml to set up the barcode fonts, the font is already available in the "~/Library/Fonts" folder. Otherwise, launch Mac Finder, select Applications in Favourites, control-click (or right-click) on “ConnectCode Barcode Software”. Select the Show Contents option and click into the Contents -> Resources -> BarcodeFontsSource folder.
Please note that you need a Distribution license from ConnectCode to distribute the barcode fonts and XCFramework with your app.
6. Drag “ConnectCode128_S3.otf” font into Xcode “BarcodeApp” folder. When prompted to “Choose options for adding these files”, make sure the following is selected:
Copy items if needed
Create groups
BarcodeApp (in Add to targets)

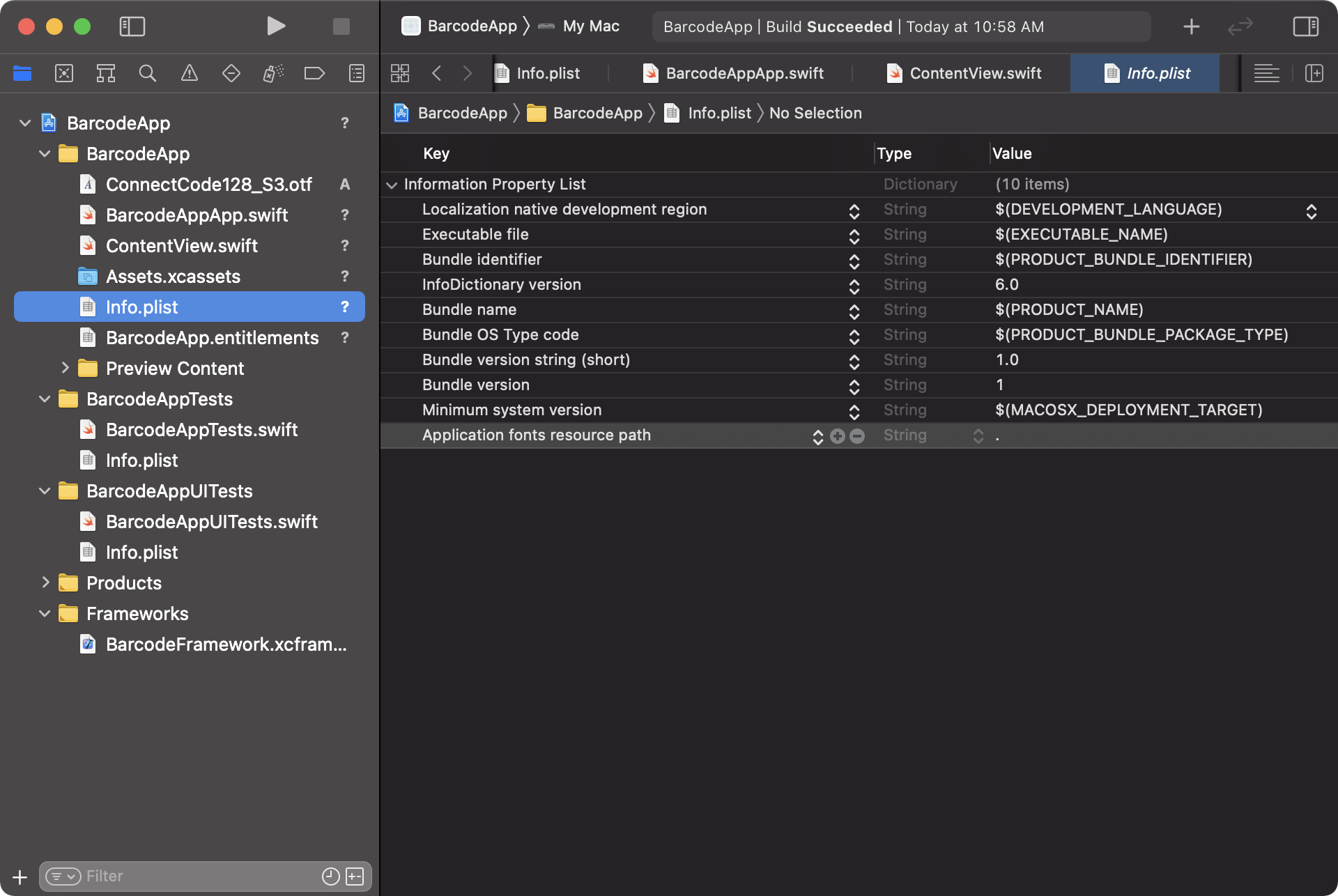
7. Besides adding the font into your project, we will need to let the app know where to find it. Click on the “Info.plist” file in Xcode Project Navigator. Add the “Application fonts resource path” key and “.” as the value of the folder for app to find the font.
Note: In an iOS app, you need to specify the Fonts Provided by Application key value. However, this is not required in a Mac app.

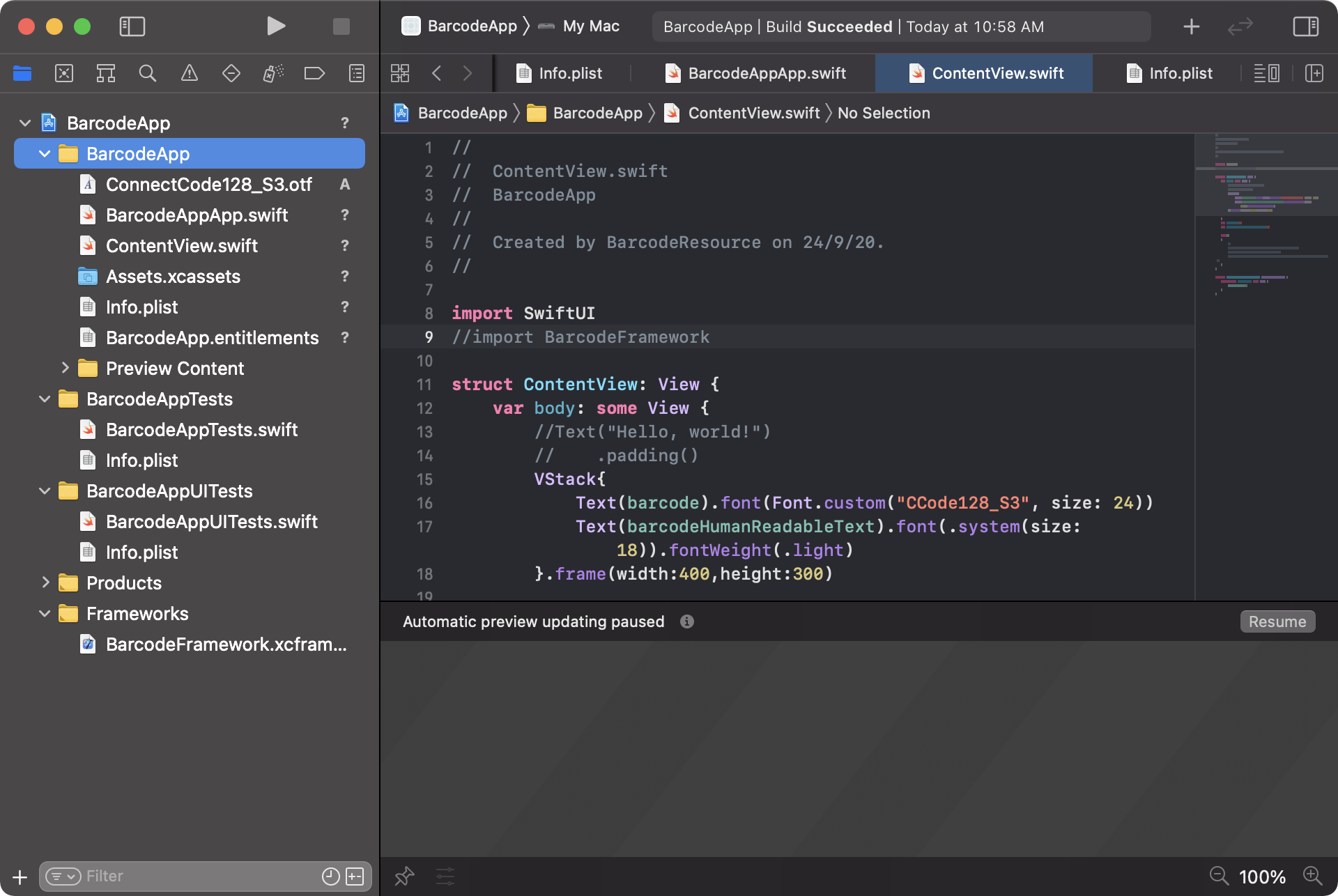
8. Next, we will generate the barcode in our app using SwiftUI. Click on “ContentView.swift” in Xcode Project Navigator, add the following code into the file.
import SwiftUI
import BarcodeFramework
struct ContentView: View {
var body: some View {
VStack{
Text(barcode).font(Font.custom("CCode128_S3", size: 24)).foregroundColor(Color.black)
Text(barcodeHumanReadableText).font(.system(size: 18)).fontWeight(.light).foregroundColor(Color.black)
}.frame(width:400,height:300).background(Color.white)
}
var barcode=""
var barcodeHumanReadableText=""
init()
{
var code128Barcode = Code128Auto("12345678")
barcode = code128Barcode.encode()
barcodeHumanReadableText=code128Barcode.getHumanReadableText()
}
}
The import statement imports the library from our barcode XCFramework. The init function initializes a Code 128 barcode Struct and then uses it to generate an output string - when applied with a barcode font - gives you a Code 128 barcode. The VStack part of the code displays the barcode and the human-readable text commonly found at the bottom of a barcode.
You may have noticed the font name CCode128_S3 is not the same as the file name. The font and file name for this barcode font is shown below for you to get a general idea of how to derive the font name from the file name.
File Name
ConnectCode128_S3.otf
Font Name
CCode128_S3
You can find a complete list of the font names in the Barcode XCFramework documentation.
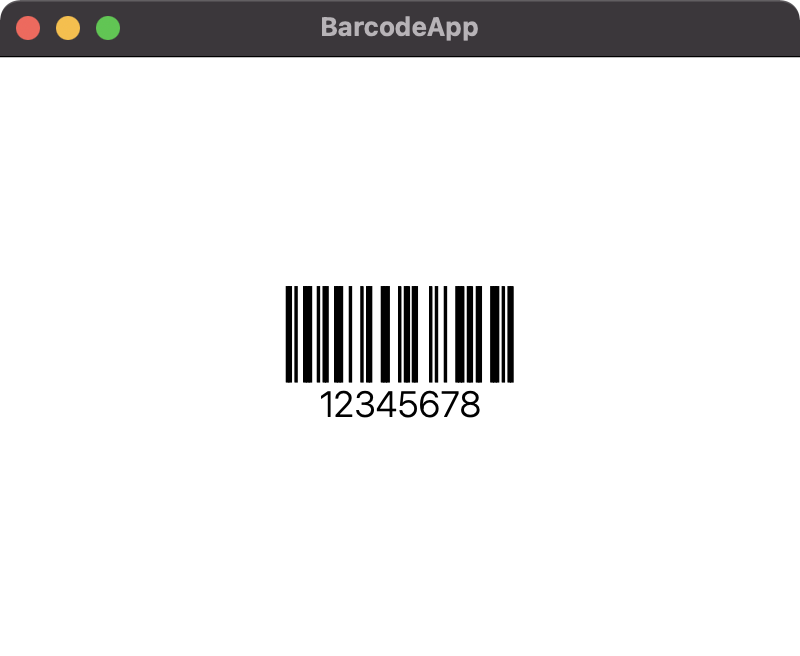
9. We are now ready to run our application and see our barcode. Click on the menu, Product -> Run and you should see the Mac app with the barcode as shown below.

Back to Barcode Software for Mac page.
