Blazor Barcode
What is Blazor?
Blazor is a WebAssembly based front-end web application framework created by Microsoft that uses .NET, C# and HTML for developing single page applications.Create Barcodes in Blazor using Fonts
In this project, free Web Open Fonts Format (WOFF) barcode fonts, a .NET Standard/Core barcode library, and sample source code are provided to help front-end web developers generate industry compliant barcodes in Blazor. The free fonts support the Code 39, Code 39 Extended, Industrial 2 of 5 and POSTNET barcodes. If other barcodes such as Code 128, GS1 128, I2of5, EAN13, UPCA, or ITF14 are required, please check out the ConnectCode Barcode Software and Fonts package.Supported Browsers
- Microsoft Edge 42.17134.1.0 (or above)
- Microsoft Edge - Chromium based (79.0 or above)
- Google Chrome 65.0.3325.181 (or above)
- Android Chromium 64.0.3282.137 (or above)
- Opera 54.0 (or above)
- macOS Safari 11.1 (or above)
- iOS Safari 11.3 (or above)
- Mozilla Firefox Quantum 59.0.2 (or above)
Tutorial on creating a Code 39 barcode using fonts in Blazor
Prerequisites- Barcode Fonts - Free barcodefonts.zip or ConnectCode Barcode Software and Fonts
- .NET Core 3.1 SDK (or later).
- Visual Studio 2019 (16.4 or later with the ASP.NET and web development workload). Instead of Visual Studio, you can also use Visual Studio Code
- The latest Blazor Language Services extension from the Visual Studio Marketplace.
2. Create a new project by launching Visual Studio 2019 and select "File->New->Project" from the menu.
3. Select "Visual C#->.NET Core->ASP.NET Core Web Application". Enter "BarcodeWebApplication" as the project Name and click on the OK button.
4. Next, select the "Blazor App" Template and click on the "Next" button. Enter the project name and click on the "Create" button. Select "Blazor WebAssembly App" and click on the "Create" button. A standalone Blazor application that runs on WebAssembly will be generated.
5. Next, we will add a .NET barcode library to generate the barcodes. The library will also be used to generate the necessary start/stop and check characters to ensure that the barcode complies with the industry specifications. Right click on "Dependencies" in Visual Studio Solution Explorer and select "Manage NuGet Packages...". Click on the "Browse" tab and search for "NETStandardBarcode". Select "NETStandardBarcode by ConnectCode" and click on the "Install" button.
6. Next, right click on "wwwroot" in "Visual Studio Solution Explorer" and select "Add->New->New Folder". Rename "NewFolder" to "fonts". Using Windows Explorer, copy the barcode fonts "CCode39.woff", "CCodeIND2of5.woff" and "CCodePostnet.woff" from Step 1 into the "fonts" folder. The "fonts" folder of the project is usually located under the following folder:
C:\Users\<username>\source\repos\BlazorApp\BlazorApp\wwwroot\fonts
7. We will need a Blazor Page to display the generated barcodes. Expand "Pages" in "Visual Studio Solution Explorer". Right click on "Counter.razor" and select "Copy". Right click on "Pages" again and select "Paste". Rename "Counter - Copy.razor" to "Barcode.razor".
8. Paste the following into "Barcode.razor".
@page "/barcode"
@using Net.ConnectCode.Barcode;
<h1>Code 39 Barcode</h1>
<p>Barcode</p>
<div id="barcode">@barcode</div>
<div id="barcode_text">@barcode_text</div>
<button class="btn btn-primary" @onclick="GenerateBarcode">Generate Barcode</button>
@functions {
string barcode = "";
string barcode_text = "";
void GenerateBarcode()
{
BarcodeFonts bcf = new BarcodeFonts();
bcf.BarcodeType = BarcodeFonts.BarcodeEnum.Code39;
bcf.CheckDigit = BarcodeFonts.YesNoEnum.Yes;
bcf.Data = "1234567";
bcf.encode();
barcode = bcf.EncodedData;
barcode_text = bcf.HumanText;
}
}
- The "<div id="barcode">@barcode</div>" element is used to display the generated Code 39 barcode. It uses the Blazor syntax to bind with the C# "barcode" variable.
- The "<div id="barcode_text">@barcode_text</div>" is used to display the huaman readable text that commonly appears below a barcode. It uses the Blazor syntax to bind with the C# "barcode_text" variable.
- A HTML button is also defined in the page that calls the "GenerateBarcode" function when it is clicked on.
- The "GenerateBarcode" function contains programming codes that use the "NETStandardBarcode" nuget library to generate a Code 39 barcode. The generated output is placed in the "barcode" and "barcode_text" variable.
<STYLE TYPE="text/css" media="screen,print">
@font-face {
font-family: CCode39;
src: url("/fonts/CCode39.woff") format('woff')
}
#barcode {
font-weight: normal;
font-style: normal;
line-height: normal;
font-family: 'CCode39', sans-serif;
text-align: center;
font-size: 32px
}
#barcode_text {
font-weight: normal;
font-style: normal;
line-height: normal;
font-family: sans-serif;
text-align:center;
font-size: 24px
}
</STYLE>
The "@font-face" tag declares the use of the Code 39 barcode web font. "#barcode" will be used to apply the "CCode39" font to the generated output of the previous step.
10. Expand "Shared" in "Visual Studio Solution Explorer". Double click and add the following to "NavMenu.razor".
<li class="nav-item px-3">
<NavLink class="nav-link" href="barcode">
<span class="oi oi-plus" aria-hidden="true"></span> Barcode
</NavLink>
</li>
Make sure the above HTML codes appears right below the following:
<li class="nav-item px-3">
<NavLink class="nav-link" href="" Match=NavLinkMatch.All>
<span class="oi oi-home" aria-hidden="true"></span> Home
</NavLink>
</li>
When this link is clicked on, it will launch the "Barcode.razor" page we have created previously to display the barcode.
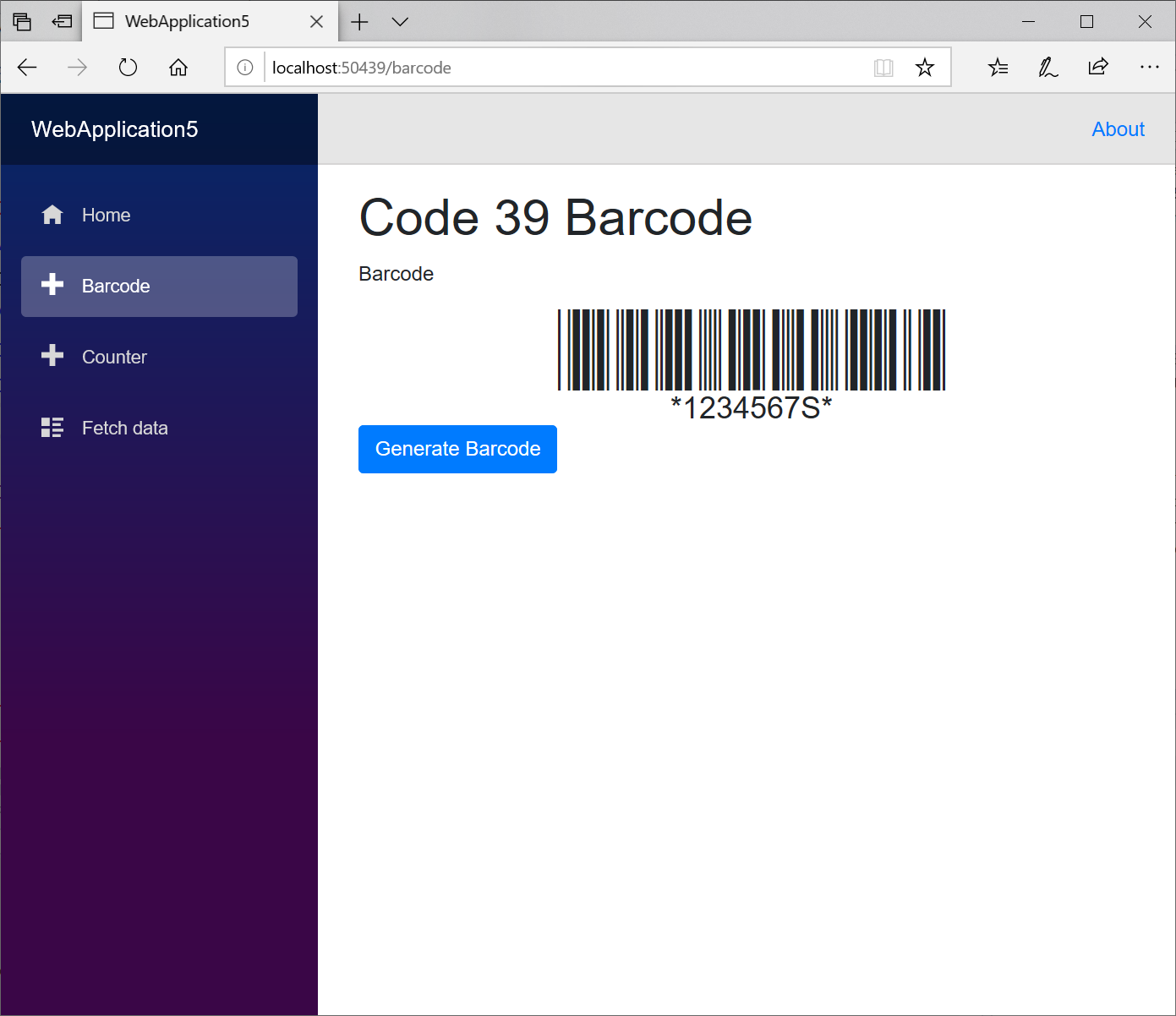
11. Finally, click on the "IIS Express" button to run the Blazor application. Click on the "Barcode" hyperlink on the Left Bar and you should see the following:

Besides generating a Code 39 barcode, a Code 39 Extended (ASCII), Industrial 2 of 5 and POSTNET barcode can also be easily created. Simply make changes to the "GenerateBarcode" function and the CSS Style in "index.html" as shown below:
Code 39 Extended Barcode
Sample .NET API
void GenerateBarcode()
{
BarcodeFonts bcf = new BarcodeFonts();
bcf.BarcodeType = BarcodeFonts.BarcodeEnum.Code39ASCII;
bcf.CheckDigit = BarcodeFonts.YesNoEnum.Yes;
bcf.Data = "1234567";
bcf.encode();
barcode = bcf.EncodedData;
barcode_text = bcf.HumanText;
}
CSS
<STYLE TYPE="text/css" media="screen,print">
@font-face {
font-family: CCode39Extended;
src: url("/fonts/CCode39.woff") format('woff')
}
#barcode {
font-weight: normal;
font-style: normal;
line-height: normal;
font-family: 'CCode39Extended', sans-serif;
text-align: center;
font-size: 32px
}
</STYLE>
Industrial 2 of 5 Barcode
Sample .NET API
void GenerateBarcode()
{
BarcodeFonts bcf = new BarcodeFonts();
bcf.BarcodeType = BarcodeFonts.BarcodeEnum.Industrial2of5;
bcf.CheckDigit = BarcodeFonts.YesNoEnum.Yes;
bcf.Data = "1234567";
bcf.encode();
barcode = bcf.EncodedData;
barcode_text = bcf.HumanText;
}
CSS
<STYLE TYPE="text/css" media="screen,print">
@font-face {
font-family: CCodeIND2of5;
src: url("/fonts/CCodeIND2of5.woff") format('woff')
}
#barcode {
font-weight: normal;
font-style: normal;
line-height: normal;
font-family: 'CCodeIND2of5', sans-serif;
text-align: center;
font-size: 32px
}
</STYLE>
POSTNET Barcode
Sample .NET API
void GenerateBarcode()
{
BarcodeFonts bcf = new BarcodeFonts();
bcf.BarcodeType = BarcodeFonts.BarcodeEnum.POSTNET;
bcf.Data = "123456789";
bcf.encode();
barcode = bcf.EncodedData;
barcode_text = bcf.HumanText;
}
CSS
<STYLE TYPE="text/css" media="screen,print">
@font-face {
font-family: CCodePostnet;
src: url("/fonts/CCodePostnet.woff") format('woff')
}
#barcode {
font-weight: normal;
font-style: normal;
line-height: normal;
font-family: 'CCodePostnet', sans-serif;
text-align: center;
font-size: 12px
}
</STYLE>
Application Programming Interface
If you need to create other barcodes such as Code 128, GS1 128, UPCA, EAN13, I2of5, ITF14 and many others, please download ConnectCode Barcode Software and Fonts package. This package contains WOFF2 (Web Open Font Format 2 by W3C) barcode fonts ideal for Blazor applications. The fonts improve on the original WOFF format by optimizing compression and lowering network bandwidth while still allowing fast decompression.Blazor Barcode API
.NET Barcode API
