Create QR Code in Blazor
In this tutorial, we illustrate how to create an ISO/IEC 18004:2015 compliant QR Code barcode in a Blazor WebAssembly app. Blazor is a framework developed by Microsoft for building interactive web apps using C#, .NET, and HTML. The framework supports apps hosted on ASP.NET Core Server (Blazor Server), and Single-page apps (Blazor WebAssembly) that are downloaded onto your web browser before running. Both scenarios are supported by the method for QR Code generation described in this tutorial.
The method involves the use of a .NET Standard 2.0 class library for encoding input data and applying a barcode font to the result for display. This has the advantage of having no dependencies on any underlying graphics API. The class library validates input data, generates Error Correction Codewords, and applies necessary QR Code mask patterns before returning a text string of ones (1 - Black) and zeros (0 - White). In this tutorial, we are using Visual Studio on Windows to demonstrate the QR Code generation process. It is possible to create QR Code using the same method with Visual Studio Code on other platforms.
Prerequisite
- ConnectCode QR Code package is installed
- Visual Studio 2019 (16.6 or later)
1. Launch Visual Studio and click on Create a new project. Select the "Blazor WebAssembly App" and click on Next button.
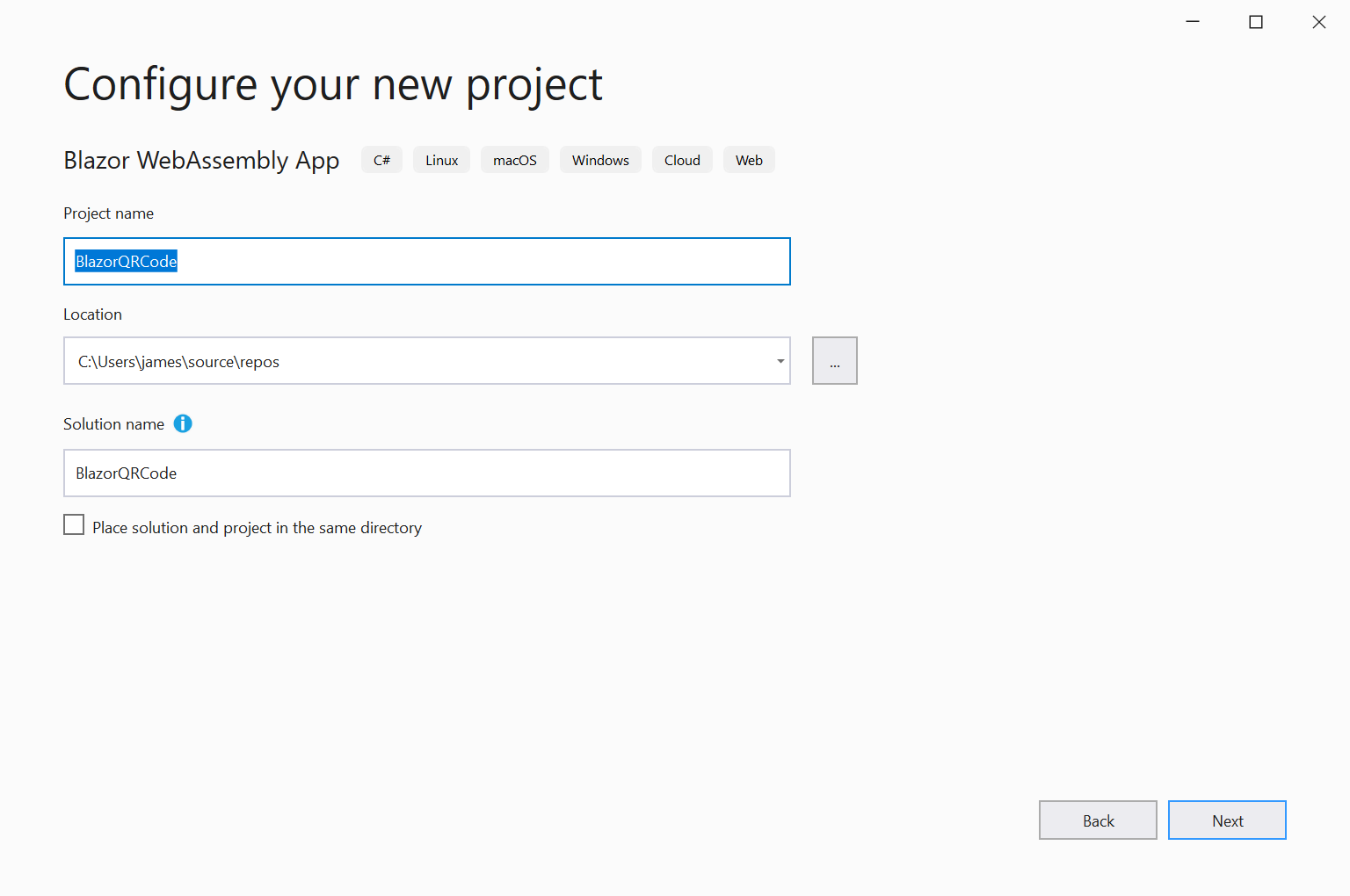
2. In Configure your new project dialog, enter "BlazorQRCode" as Project name, leave everything else as default values, and click on the Next button. A Visual Studio solution containing WinUIQRCodeApp and WinUIQRCodeApp (Package) is created.

In Additional Information dialog, choose .NET Core 3.1 (LTS) target framework and then the Create button. You can also choose .NET 5 as the Target Framework if you like to.
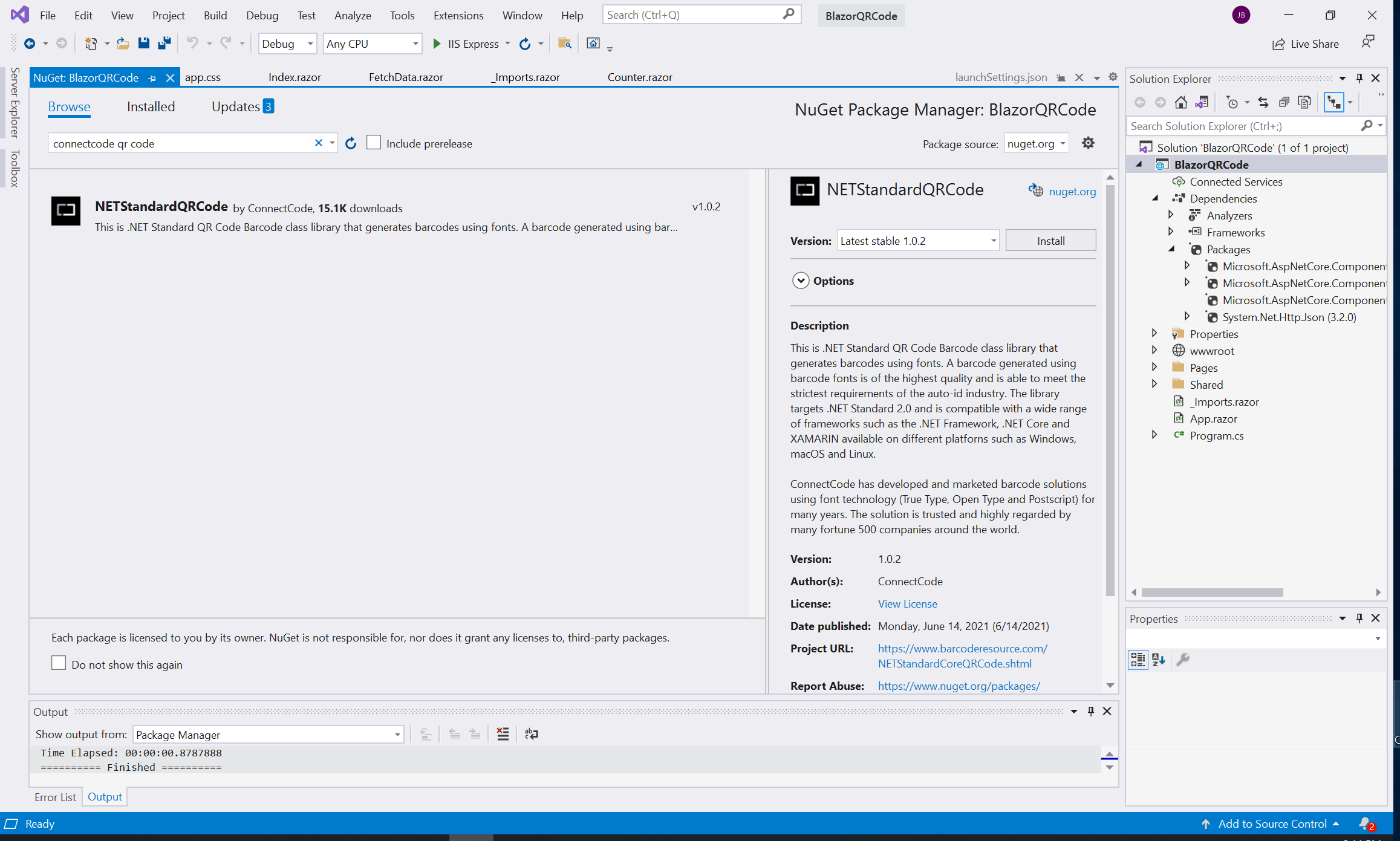
3. After the project is created, add the QR Code class library available in nuget.org to the project. In Solution Explorer, right-click on BlazorQRCode and select Manage Nuget Packages. In Nuget Package Manager shown below, click on Browse and search for "ConnectCode QR Code", select "NETStandardQRCode", and click on Install to add the class library (select version 1.0.2 or above).

4. Next, add the QR Code font into the project. In Solutions Explorer, right-click on wwwroot, select Add -> New Folder, and name the folder as "fonts". Next, right-click on "fonts" folder, select Add -> Existing Item and navigate to the following folder:
C:\Program Files (x86)\ConnectCodeQRCode\Resource\Fonts (or C:\Program Files (x86)\ConnectCodeQRCodeTrial\Resource\Fonts if you are using the Trial version)
Select the Web Open Format (WOFF) QR Code font:
- CCodeQR.woff (or CCodeQR_Trial.woff)
If your web project requires compatibility with older browsers that do not support WOFF, you can also add the Open Type font in the same folder.
5. In Solutions Explorer -> Pages, click on Index.razor, and add the following code.
<div id="qrBarcodeFonts">@((MarkupString)qrCodeStr)</div>
@code {
private string qrCodeStr = "";
protected override async Task OnInitializedAsync()
{
QR qr = new QR("12345678", "M", 8);
qr.NewLine = "<br />";
qrCodeStr = qr.Encode();
}
}
The razor code defines qrCodeStr with qrBarcodeFonts CSS style. qrCodeStr is initialized with the result returned by the QR Code class library. For the code above, we are generating a QR Code with "12345678" as the input, "M" (L, M, Q, and H) as the Error Correction Level, and "8" (Auto) as the Mask Pattern.
If you are using the class library in a server or in a native application, the library will automatically detect the environment to return \n or \r\n using Microsoft Environment.NewLine. In our scenario, we are using the class library in a HTML environment, so we overwrite the NewLine character with the HTML br tag.
6. The last step is to apply QR Code barcode font to the text string result returned by the class library. We have already specified qrBarcodeFonts style for the div element in the previous step, thus we just need to define this style in our CSS. In Solutions Explorer, click on css -> app.css, and add the following CSS definitions into the file.
@font-face {
font-family: CCodeQR;
src: url("../fonts/CCodeQR.woff") format("woff");
}
#qrBarcodeFonts {
font-weight: normal;
font-style: normal;
line-height: normal;
font-family: 'CCodeQR', sans-serif;
font-size: 12px;
letter-spacing: -1px;
line-height: 98%;
}
Some browsers automatically add a very small space between characters vertically and horizontally. This may result in the square patterns in the QR Code looking spaced out. This issue can be removed by specifying the letter-spacing and line-height CSS property.
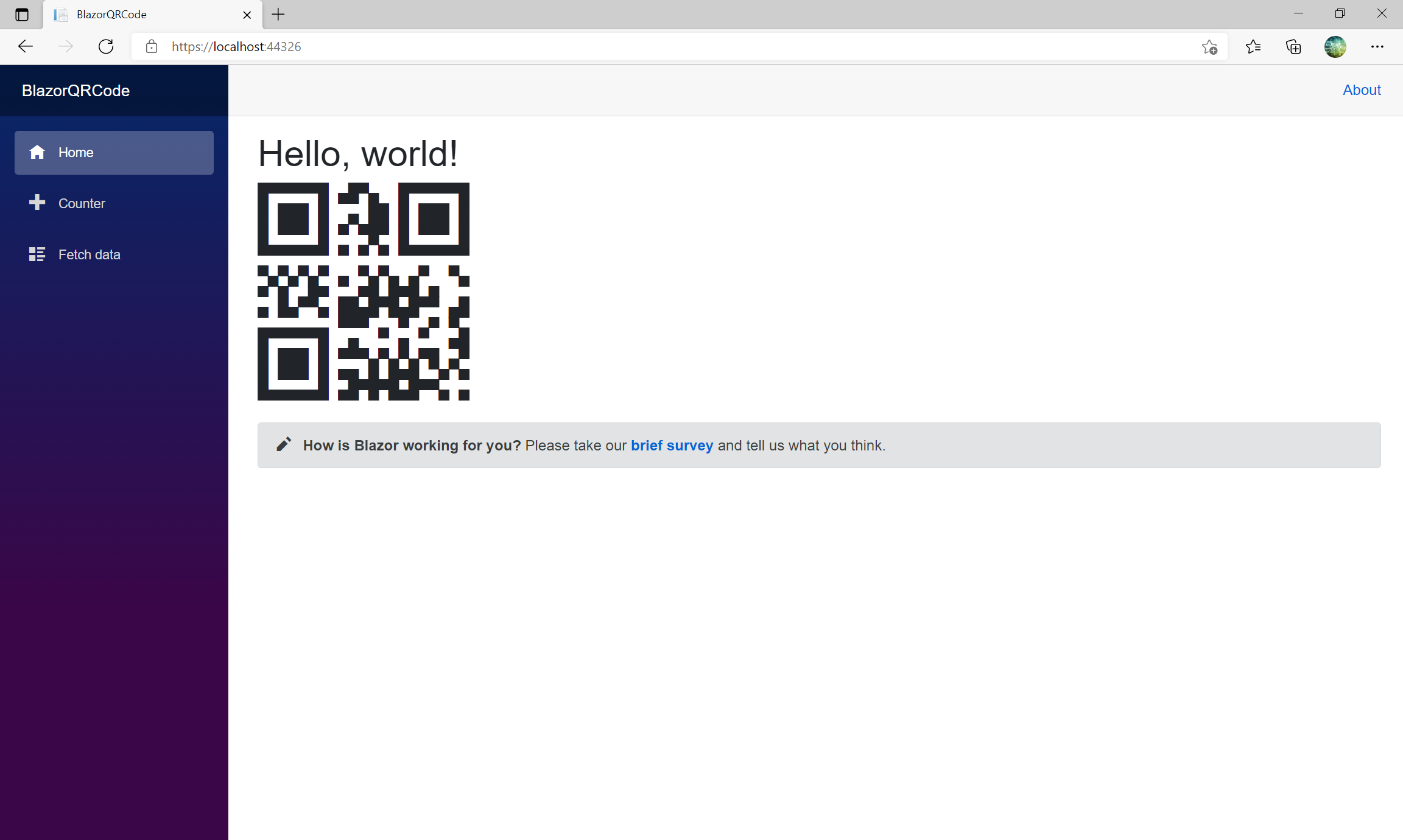
7. In Visual Studio, click on IIS Express in the toolbar to run the application. You should see the following Blazor WebAssembly application with a standards-compliant QR Code barcode.