.NET MAUI Barcodes using Fonts
.NET MAUI - .NET Multi-platform App UI
.NET MAUI is a cross-platform framework for creating native mobile and desktop apps that can run on Android, iOS, macOS, and Windows from a single shared codebase of C# and XAML. The single codebase reduces the effort for maintaining apps on different platforms and enables organizations to save costs on development. At the same time, it enables developers with existing .NET codes and libraries to expand beyond the Windows platform into mobile platforms with the same skill set.
.NET MAUI Barcodes using Fonts
ConnectCode Barcode Software and Fonts enables the creation of standards-compliant barcodes on .NET MAUI using a .NET DLL and True Type (or Open Type/WOFF) barcode fonts. The .NET DLL is used for encoding the input data and generating necessary check digits for ensuring compliance with ISO/GS1 specifications. The encoded output can be displayed as a barcode by applying a barcode font without requiring a Microsoft.Maui.Graphics or Microsoft.Maui.Graphics.Skia package. This enables all .NET MAUI components that offers font support such as Label, Entry, Editor, Cells, and many others, to display high quality barcodes easily.
In this tutorial, we illustrate how to create a Code 128 and EAN13 (Extended Style) barcode in a .NET MAUI App. Other types of barcodes such as I2of5, ITF14, UPCA, Code 39, GS1 Databar 14, and GS1 128 can be easily created by using a different Application Programming Interface (API) function in the .NET DLL and other barcode fonts in the package.
Prerequisites
- Visual Studio 2022
- .NET MAUI v1.0 (or later)
- ConnectCode Barcode Software and Fonts
1. Launch Visual Studio and create a new ".NET MAUI App" project. In "Configure your new project", leave everything as default, and click on the "Create" button. This will create a single project system that uses multi-targeting to target Android, iOS, macOS, and Windows.
2. Next, we are going to add the Code 128 and EAN13 barcode fonts to the project. If you are using the .exe installer, the True Type barcode fonts can be found in the "C:\Program Files (x86)\ConnectCode" (or "ConnectCodeTrial") folder. If you are using the msix installer with the Windows 11 Barcode Fonts Encoder, you can go to the "Setup Barcode Fonts" section in the Encoder to export the True Type fonts.
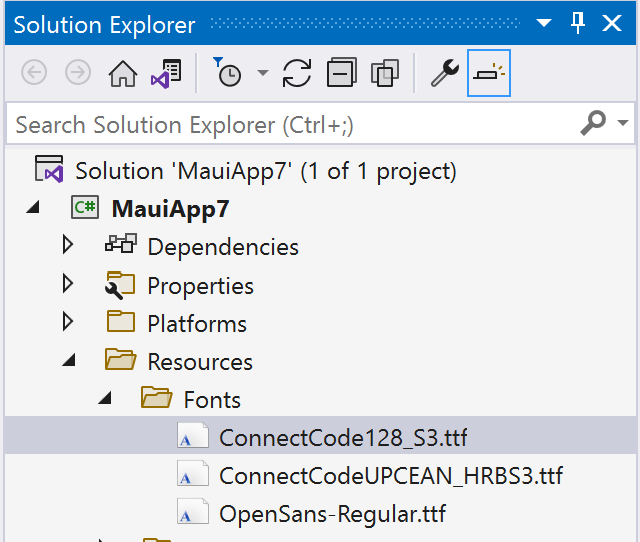
In "Solution Explorer", right-click on "Resources -> Fonts", select "Add -> Existing Item", and select the "ConnectCode128_S3.ttf" and "ConnectCodeUPCEAN_HRBS3.ttf" (Extended EAN 13) fonts. Click on the "Add" button when you are done.

Make sure the "Build Action" property of both fonts is set to "MauiFont". This will ensure the fonts can be used in a App running on Android, iOS, Mac, or Windows.

3. After adding the fonts, we can register the fonts by invoking the "ConfigureFonts" method in "MauiProgram.cs". In the snippet below, we register a Code 128 and a EAN 13 barcode font using the "AddFont" function. The second parameter in the function is an alias by which the font can be referenced when using it.
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("ConnectCode128_S3.ttf", "CCode128_S3");
fonts.AddFont("ConnectCodeUPCEAN_HRBS3.ttf", "CCodeUPCEAN_HRBS3");
});
return builder.Build();
}
4. In "Solutions Explorer", click on "MainPage.xaml", and replace the "ScrollView" element (and its child elements) with the following:
<StackLayout Orientation="Vertical">
<Label
x:Name="Code128Barcode"
Text=""
FontFamily="CCode128_S3"
TextColor="Black"
FontSize="24"
HorizontalOptions="Center" />
<Label
x:Name="Code128BarcodeText"
Text="12345678"
TextColor="Black"
FontSize="16"
HorizontalOptions="Center" />
</StackLayout>
The "StackLayout" element contains two "Label" elements, one for displaying a Code 128 barcode, and the second one for displaying the text commonly found at the bottom of a barcode. In the first Label, we apply the "CCode128_S3" (alias for ConnectCode128_S3.ttf font) font family to display the Code 128 barcode. The "Text" property of the "Label" element, which is empty, will be set in the programming code with the output returned by the barcode encoding .NET DLL.
5. Next, we will add the barcode .NET DLL to the MAUI project. The DLL will be used for generating check digits and adding necessary start/stop characters for compliance with the GS1/ISO specifications. Right-click on "Dependencies" in the "Solutions Explorer", select "Manage Nuget Packages", click on the "Browse" tab, and enter "ConnectCode" into the "Search" text box. Select "NETStandardBarcode" as shown in the screenshot below and click on the "Install" button to install the nuget to the project. We are now ready to use the .NET DLL in our programming code.

6. In "Solutions Explorer", click on "MainPage.xaml.cs", and add the following to the top of the file:
using Net.ConnectCode.Barcode;
Change the "MainPage" constructor to the following:
public MainPage()
{
InitializeComponent();
BarcodeFonts bcf = new BarcodeFonts();
bcf.Data = "12345678";
bcf.BarcodeType = BarcodeFonts.BarcodeEnum.Code128Auto;
bcf.encode();
Code128Barcode.Text = bcf.EncodedData;
Code128BarcodeText.Text = bcf.HumanText;
}
The code above uses the .NET DLL (barcode encoding library) to generate a Code 128 (Auto) barcode. The result is placed in the "Code128Barcode" element and displayed as a barcode by applying a barcode font (see previous step on the use of "CCode128_S3"). The Human Readable Text ("bcf.HumanText"), commonly found below a barcode, is set up in the "Code128BarcodeText" element.
Note - Remove the "OnCounterClicked" generated function to make sure your code compiles.
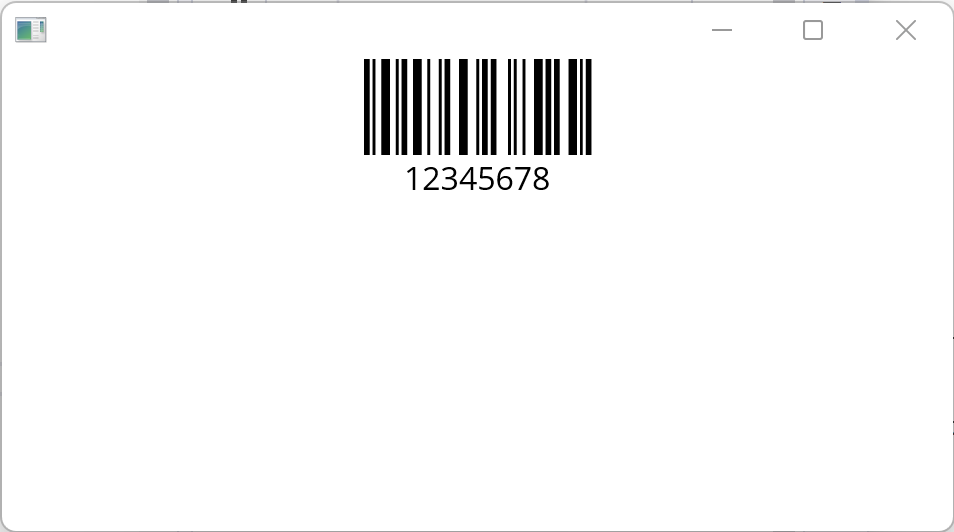
7. Run the .NET MAUI project in Visual Studio and you should see the following:

MAUI App running on Android

MAUI App running on Windows
We ran the project on the local Windows machine. The same setup should work on Android, iOS, or Mac.
8. Next, in "MainPage.xaml", replace the StackLayout with the following:
<StackLayout Orientation="Vertical">
<Label x:Name="Code128Barcode"
Text="12345678"
FontFamily="CCode128_S3"
TextColor="Black"
FontSize="24"
Margin="10,10,10,0"
HorizontalOptions="Center" />
<Label x:Name="Code128BarcodeText"
Text="12345678"
TextColor="Black"
FontSize="16"
HorizontalOptions="Center" />
<Label x:Name="EAN13Barcode"
Text="12345678"
FontFamily="CCodeUPCEAN_HRBS3"
TextColor="Black"
FontSize="24"
Margin="10"
HorizontalOptions="Center" />
</StackLayout>
In the above, barcodes are generated using a "Label" element in a "StackLayout". It is interesting to note that we have added an Extended EAN13 barcode by using "CCodeUPCEAN_HRBS3" (alias for ConnectCodeUPCEAN_HRBS3.ttf" font). Unlike the Code 128 barcode font used previously, this font embeds a Human Readable Text of a barcode as part of the font. It is also possible to generate a Standard Style EAN 13 barcode in the same way as the Code 128 barcode by using a "ConnectCodeUPCEAN_S3.ttf" font.
More information on the EAN 13 barcode fonts is available at https://www.barcoderesource.com/upcean_barcodefont.html
9. Change the "MainPage" function in "MainPage.xaml.cs" to the following:
public MainPage()
{
InitializeComponent();
BarcodeFonts bcf = new BarcodeFonts();
bcf.Data = "12345678";
bcf.BarcodeType = BarcodeFonts.BarcodeEnum.Code128Auto;
bcf.encode();
Code128Barcode.Text = bcf.EncodedData;
Code128BarcodeText.Text = bcf.HumanText;
bcf.Data = "12345678";
bcf.BarcodeType = BarcodeFonts.BarcodeEnum.EAN13;
bcf.Extended = BarcodeFonts.YesNoEnum.Yes;
bcf.encode();
EAN13Barcode.Text = bcf.EncodedData;
//Set the following if using Standard Style
//EAN13BarcodeText.Text = bcf.HumanText;
}
A Standard Style EAN 13 Barcode can be generated by setting "bcf.Extended" to "No" and using the "ConnectCodeUPCEAN_S3.ttf" font.
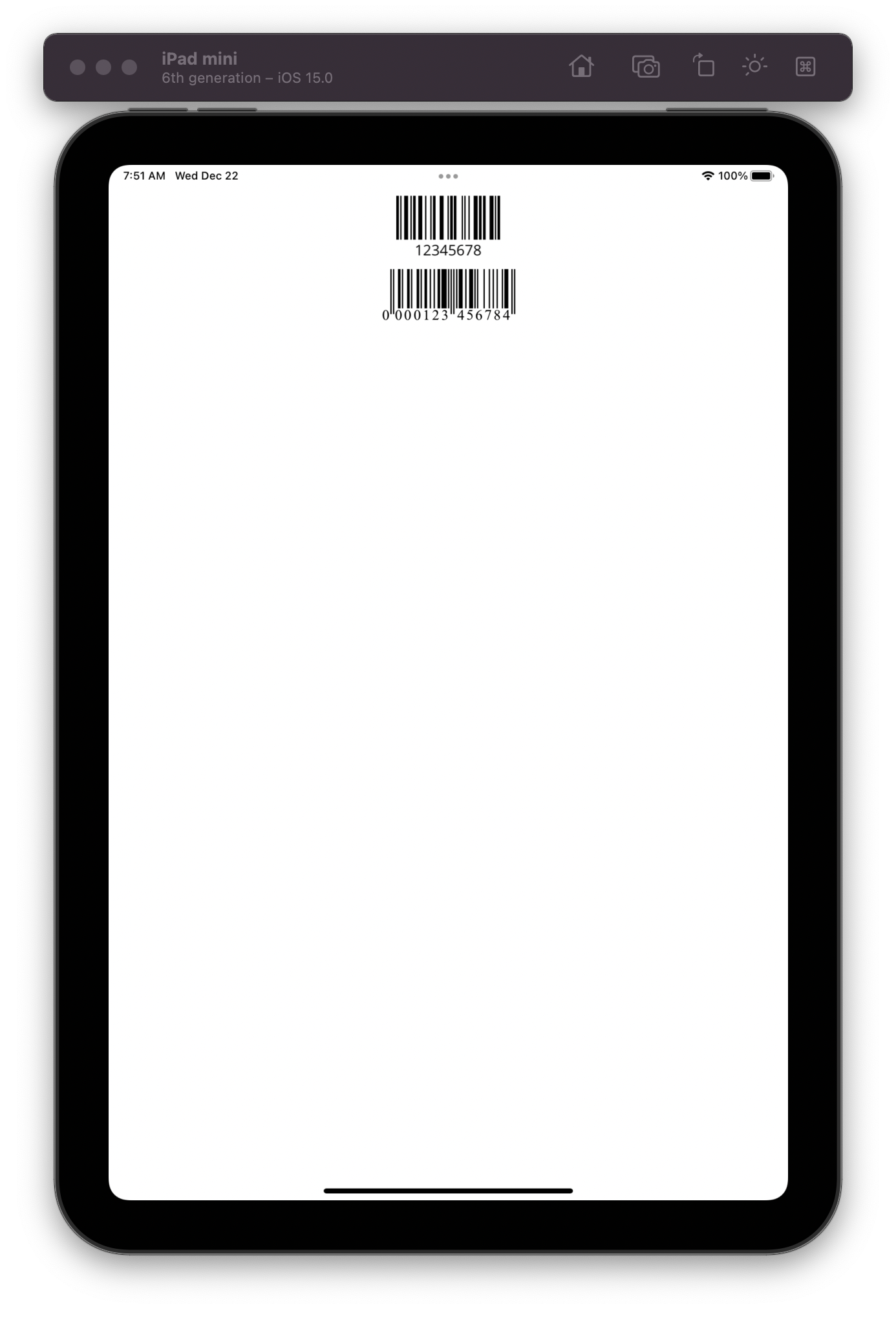
10. Run the application again and you should see the following barcodes generated using fonts in NET MAUI:

MAUI App on Android

MAUI App on iOS

MAUI App on Windows
Important Note - The barcode fonts and .NET DLL have been tested with .NET MAUI to work on Android, Windows, Mac and iOS devices. The generated barcodes comply strictly with GS1/ISO specifications.
