.NET MAUI QR Code using Fonts
ConnectCode QR Code Barcode Fonts package enables the creation of standard-compliant QR Code Barcode (ISO/IEC 18004:2015) on .NET MAUI using a .NET DLL and a True Type barcode font. The use of a barcode font enables a QR Code to be created in .NET MAUI without the need for a graphics package. This enables all .NET MAUI components that offer font support such as Label, Entry, Editor, Cells, and many others, to create and display high-quality QR Code barcodes easily.
Prerequisites
- Visual Studio 2022
- Visual Studio Code (Optional)
- .NET MAUI v1.0 (or later)
- ConnectCode QR Code Barcode Fonts
.NET MAUI QR Code using Fonts - with Visual Studio
In the first part of this tutorial, we will show you how to create a QR Code barcode using fonts in .NET MAUI app with Visual Studio. The second part of this tutorial shows you how to create the same QR Code with the command line .NET CLI.
In the second part of this tutorial, we are going to show you how to create the same QR Code in a .NET MAUI app with Visual Studio.
1. Launch Visual Studio and create a new ".NET MAUI App" project. In "Configure your new project", leave everything as default, and click on the "Create" button. This will create a single project system that uses multi-targeting to target Android, iOS, macOS, and Windows.
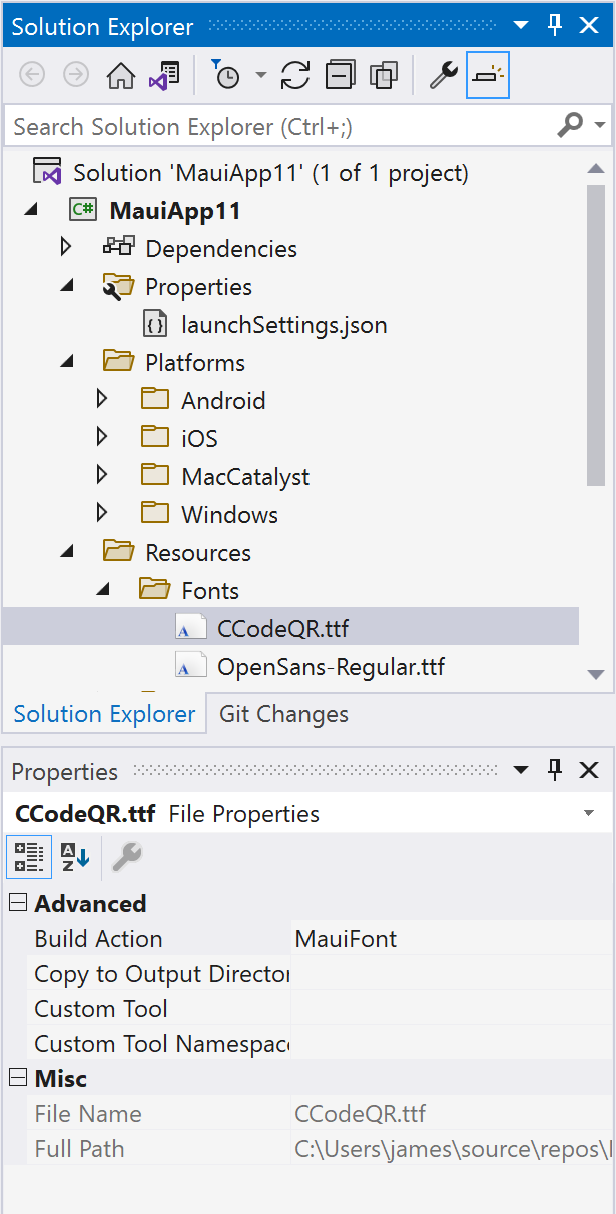
2. Next, add the QR Code barcode font to the project. If you install ConnectCode QR Code package to the default folder, the True Type barcode fonts can be found in the "C:\Program Files (x86)\ConnectCodeQR" (or "ConnectCodeQRTrial") folder. In "Solution Explorer", right-click on "Resources -> Fonts", select "Add -> Existing Item", and select the "CCode QR.ttf" font. Click on the "Add" button when you are done. Make sure the "Build Action" property of both fonts is set to "MauiFont". This will ensure the font can be used in an App running on Android, iOS, Mac, or Windows.

3. After adding the font, register it by invoking the "ConfigureFonts" method in "MauiProgram.cs". In the snippet below, we register the QR Code barcode font using the "AddFont" function. The second parameter in the function is an alias to reference the font when using it.
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("CCodeQR.ttf", "CCodeQR");
});
return builder.Build();
}
4. In "Solutions Explorer", click on "MainPage.xaml", and replace the content with the following:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiQRCodeApp.MainPage"
BackgroundColor="{DynamicResource SecondaryColor}">
<StackLayout>
<Label
x:Name="QRCodeBarcode"
Text="12345678"
FontFamily="CCodeQR"
TextColor="Black"
FontSize="6"
Margin="10"
HorizontalOptions="Center" />
</StackLayout>
</ContentPage>
The "StackLayout" element contains a "Label" element for displaying the QR Code barcode. In the Label, we apply the "CCodeQR" (alias for "CCodeQR.ttf" font) font to display the QR Code barcode. The "Text" property of the "Label" element will be set in the programming code with an output returned by the QR Code barcode encoding .NET DLL.
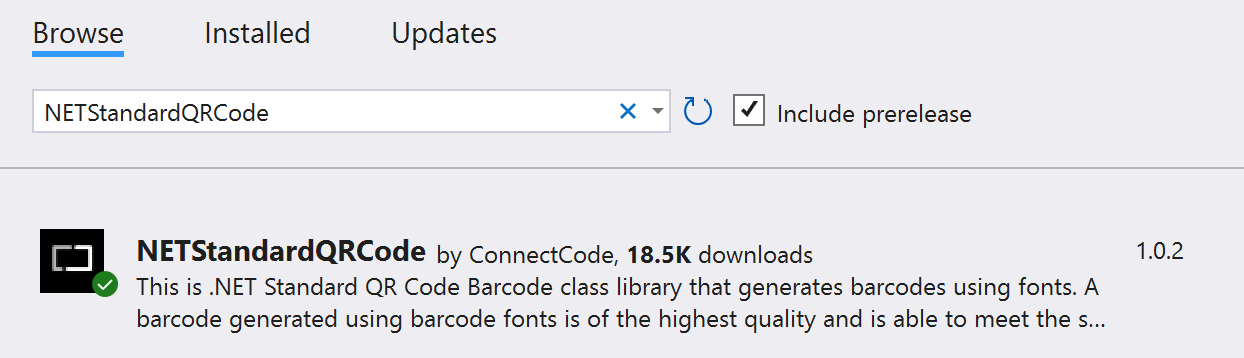
5. Next, add the barcode .NET DLL to the MAUI project. This .NET DLL will be used for encoding the input and generating the necessary error correction codes for compliance with the ISO specification. Right-click on "Dependencies" in the "Solutions Explorer", select "Manage Nuget Packages", click on the "Browse" tab, and enter "ConnectCode" into the "Search" text box. Select "NETStandardQRCode" as shown in the screenshot below and click on the "Install" button to install the nuget to the project. We are now ready to use the QR Code .NET DLL in our programming code.

6. In "Solutions Explorer", click on "MainPage.xaml.cs", and add the following to the top of the file:
using Net.ConnectCode.BarcodeFontsStandard2D;
Change the "MainPage" constructor to the following:
public MainPage()
{
InitializeComponent();
QR qrcode= new QR("12345678","M",0);
QRCodeBarcode.Text=qrcode.Encode();
}
The code above uses the Net.ConnectCode.BarcodeFontsStandard2D.QR class to generate a QR Code barcode text string using an input data of "12345678", an ECL (Error Correction Level) of "M", and Auto QR Code mask. A higher ECL setting generates a QR Code that can be recovered even when it is partially damaged. However, this means more redundancy is added to the QR Code, resulting in a larger QR Code size. If you are not sure of what ECL to use, we recommend starting with "M" which provides a good balance between redundancy and size.
Error Correction Level (ECL)
- L - 7% of codewords can be recovered
- M - 15% of codewords can be recovered
- Q - 25% of codewords can be recovered
- H - 30% of codewords can be recovered
Mask
QR Code's reliability can be improved by a method called masking. Masking regularizes the distribution of the black square patterns. The default automatic masking option is recommended if you do not want to delve into the barcode's technical implementation.
- 0 - Mask Pattern 0
- 1 - Mask Pattern 1
- 2 - Mask Pattern 2
- 3 - Mask Pattern 3
- 4 - Mask Pattern 4
- 5 - Mask Pattern 5
- 6 - Mask Pattern 6
- 7 - Mask Pattern 7
- 8 - Automatic Masking
Note - Remove the "OnCounterClicked" generated function to make sure your code compiles.
7. Run the .NET MAUI project in Visual Studio and you should see an ISO compliant QR Code running in a NET MAUI app:

MAUI App running on Android
Important Note - The .NET MAUI app with the QR Code barcode works on Windows, iOS, Mac, and Android.
.NET MAUI QR Code using Fonts - with .NET CLI (Command Line Interface)
The second part of this tutorial shows you how to create a QR Code barcode using fonts in .NET MAUI with the .NET CLI.
1. Launch the Visual Studio Developer Command Prompt or Windows Terminal Command Prompt with the NET CLI. Check that the MAUI workload is installed. A .NET MAUI workload is a collection of packs and dependencies that you need to create a .NET MAUI app.
dotnet workload list

If you do not see the .NET MAUI workload, install it with the following command:
dotnet workload install maui
2. Create a new folder and a new MAUI app with the dotnet CLI.
mkdir MauiQRCodeApp cd MauiQRCodeApp dotnet new maui
3. The "dotnet new maui" command generates a template for a .NET MAUI app with all the necessary project, C#, and XAML files. You can use any editor such as Notepad or Visual Studio Code to edit the files.
If you are using Visual Studio Code, enter the following command in the Command Prompt to view the source code generated in the "MauiQRCodeApp" folder.
code .

4. Next, add the QR Code barcode font to the "MauiQRCodeApp" project. After installing ConnectCode QR Code Barcode Fonts package, the True Type "CCodeQR.ttf" (or "CCodeQR_Trial.ttf") font can be found in the "C:\Program Files (x86)\ConnectCodeQRCode" (or "ConnectCodeQRCodeTrial") folder. Copy the font into the "MauiQRCodeApp\Resources\Fonts" folder.
5. Register the font by invoking the "ConfigureFonts" method in "MauiProgram.cs". In the snippet below, we register the QR Code barcode font using the "AddFont" function. The second parameter in the function is an alias to reference the font when using it.
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("CCodeQR.ttf", "CCodeQR");
});
return builder.Build();
}
6. In Visual Studio Code ("Explorer") or other text editors, click on "MainPage.xaml", and replace the content with the following:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiQRCodeApp.MainPage"
BackgroundColor="{DynamicResource SecondaryColor}">
<StackLayout>
<Label
x:Name="QRCodeBarcode"
Text="12345678"
FontFamily="CCodeQR"
TextColor="Black"
FontSize="6"
Margin="10"
HorizontalOptions="Center" />
</StackLayout>
</ContentPage>
The "StackLayout" element contains a "Label" element for displaying the QR Code barcode. In the "Label" element, we apply the "CCodeQR" (alias for "CCodeQR.ttf" font) font to display the QR Code barcode. The "Text" property of the "Label" element will be set in the programming code with an output returned by the QR Code barcode encoding .NET DLL.
7. Next, add the QR Code barcode .NET DLL to the MAUI project. This .NET DLL will be used for encoding the input and generating the necessary error correction codes for compliance with the ISO specification. Enter the following command to add the .NET DLL:
dotnet add package NETStandardQRCode
The same DLL is also available in the "Resource\NETStandard" subfolder of the ConnectCode QR Code Barcode Fonts package.
7. Edit "MainPage.xaml.cs" and add the following to the top of the file:
using Net.ConnectCode.BarcodeFontsStandard2D;
Change the "MainPage" constructor to the following:
public MainPage()
{
InitializeComponent();
QR qrcode= new QR("12345678","M",8);
QRCodeBarcode.Text=qrcode.Encode();
}
The code above uses the Net.ConnectCode.BarcodeFontsStandard2D.QR class to generate a QR Code barcode text string using an input data of "12345678", an ECL (Error Correction Level) of "M", and Auto QR Code mask. A higher ECL setting generates a QR Code that can be recovered even when it is partially damaged. However, this means more redundancy is added to the QR Code, resulting in a larger QR Code size. If you are not sure of what ECL to use, we recommend starting with "M" which provides a good balance between redundancy and size.
Error Correction Level (ECL)
- L - 7% of codewords can be recovered
- M - 15% of codewords can be recovered
- Q - 25% of codewords can be recovered
- H - 30% of codewords can be recovered
Mask
QR Code's reliability can be improved by a method called masking. Masking regularizes the distribution of the black square patterns. The default automatic masking option is recommended if you do not want to delve into the barcode's technical implementation.
- 0 - Mask Pattern 0
- 1 - Mask Pattern 1
- 2 - Mask Pattern 2
- 3 - Mask Pattern 3
- 4 - Mask Pattern 4
- 5 - Mask Pattern 5
- 6 - Mask Pattern 6
- 7 - Mask Pattern 7
- 8 - Automatic Masking
8. Start an Android Emulator with the following command:
"C:\Program Files (x86)\Android\android-sdk\emulator\emulator.EXE" -no-boot-anim -avd pixel_5_-_api_30 -prop monodroid.avdname=pixel_5_-_api_30
9. Run the MAUI app in the emulator with the following command:
dotnet build -t:Run -f net6.0-android
If all the steps above are carried out successfully, you should see an ISO/IEC 18004:2015 compliant QR Code in an MAUI App running on Android as shown below:

MAUI App running on Android
Important Note - The .NET MAUI app with the QR Code barcode works on Windows, iOS, Mac, and Android.
