How to create barcodes in React (ReactJS/JSX)?
React
React is an open source JavaScript library maintained by Facebook and the community for building user interfaces on the web. The library is also known as React.js or ReactJS and is made available in 2013. Since its availability, the library has become very popular with front end web developers.ConnectCode provides Web Open Fonts Format (WOFF) barcode fonts, Javascripts and React Components to help web developers generate industry compliant barcodes in React applications.
Browsers Support
- Microsoft Edge 42.17134.1.0 (or above)
- Microsoft EdgeHTML 17.17134 (or above)
- Microsoft Edge Mobile Browsers (42.0 or above)
- Google Chrome 65.0.3325.181 (or above)
- Android Chromium 64.0.3282.137 (or above)
- Opera 54.0 (or above)
- macOS Safari 11.1 (or above)
- iOS Safari 11.3 (or above)
- Mozilla Firefox Quantum 59.0.2 (or above)
Notes
- React 16.4.0 (or above)
- ECMAScript 7 (ES7 or above)
Explore the React sample
The ConnectCode package comes with sample React component templates for all the different linear barcodes and are available in the "<ConnectCode Folder>/Resource/React" folder. The tutorial below shows how to get started quickly with the sample React app.Note - If you are using the msix style installer for Windows 11, the "React" folder is in the "Resource.zip" file.
Prerequisites
- npm 5.2.0+ is installed. npm is distributed with Node.js.
- ConnectCode Barcode Software and Fonts package is installed. In this documentation, we assumed you are using Windows for your web development. Please be assured that all the fonts and React scripts from the installed package can be run on other platforms such as Linux or Unix.
- create-react-app is installed. You can use the command "npm install -g create-react-app" in Windows Command Prompt to install the create-react-app.
create-react-app react-barcode-app
If the Command Prompt displays an error, make sure you have installed the create-react-app listed in the prerequisites.
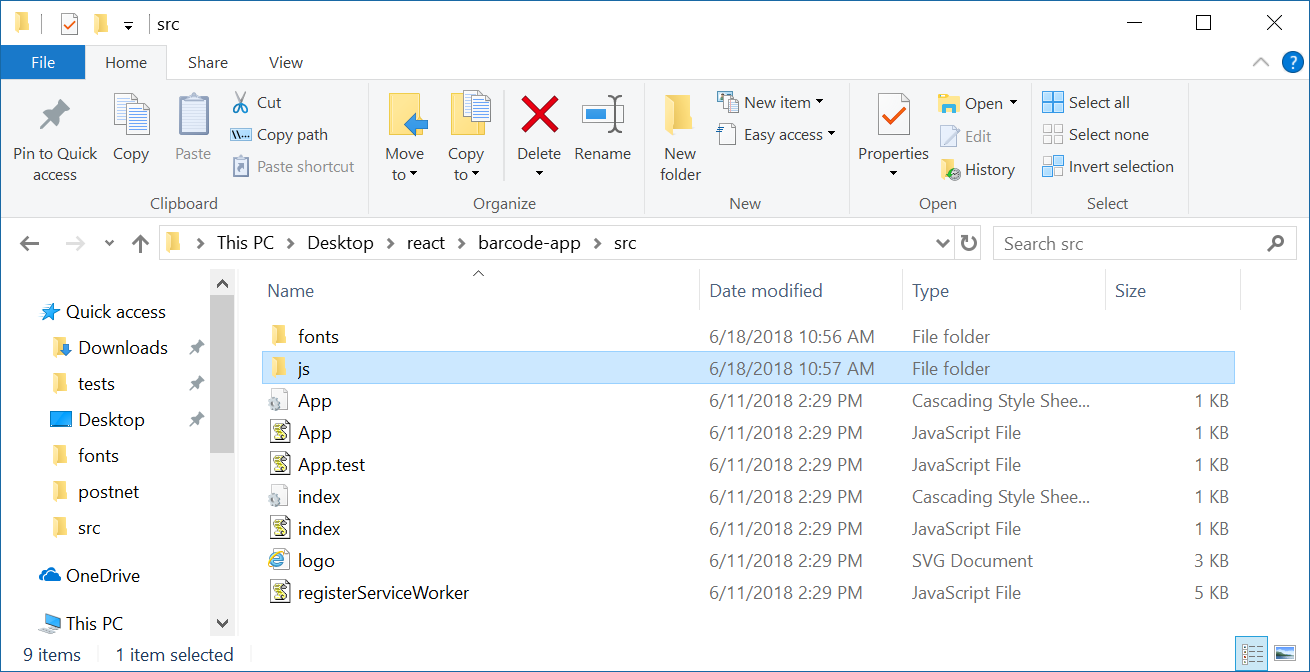
2. Launch Windows Explorer and go to the "<ConnectCode Folder>\Resource\React" folder. Be default, the ConnectCode installer installs the package into the "C:\Program Files (x86)\ConnectCode" folder.
Copy all the files and subfolders and place it in the "react-barcode-app\src" folder.
3. In the Windows Command Prompt, enter the following command:
cd react-barcode-app
4. Start the React app with the following command:
npm start
You should see the sample React app and a Code 128 barcode displayed using a W3C compliant web font.

Other linear barcodes are also supported. You can refer to the Application Programming Interface section for more details.
How to create barcodes in React (Reactjs/JSX) from scratch?
This tutorial illustrates how to create a React component from scratch using Javascripts and WOFF fonts provided in the ConnectCode package. This is useful in scenarios where you want to integrate barcode generation into your own custom React components.Prerequisites
- npm 5.2.0+ is installed. npm is distributed with Node.js.
- ConnectCode Barcode Software and Fonts package is installed. In this documentation, we assumed you are using Windows for your web development. Please be assured that all the fonts and React scripts from the installed package can be run on other platforms such as Linux or Unix.
- create-react-app is installed. You can use the command "npm install -g create-react-app" in Windows Command Prompt to install the create-react-app.
1. Launch the Windows Command Prompt and enter
create-react-app barcode-app
If the Command Prompt displays an error, make sure you have installed the create-react-app listed in the prerequisites.
cd barcode-app
2. Launch Windows Explorer and navigate to C:\Program Files (x86)\Resource\webfonts\HTML5\javascript\code128b folder. For other barcodes, you can navigate to other folder such as ean13 or i2of5.
3. Copy the "js" and "fonts" folders to your "barcode-app\src" folder.

The "fonts" folder contains a W3C compliant Web Open Fonts Format font ("ConnectCode128_S3_Trial.woff"). This is the font that we are using to display our Code 128B barcode. The "js" folder contains the "connectcode-javascript-code128b.js" script. This Javascript contains an "encode" function to help you generate a Code128B barcode. The output generated by the Javascript when applied with the WOFF barcode font gives you a high quality Code128B barcode that adheres strictly to the requirements of the industry barcode specifications.
4. In the "barcode-app/src" folder, right click on App.js and select "Open with"->"WordPad". We use "WordPad" here instead of "notepad" because of its support for Unix/Linux line endings (LF). Edit the file such to contain the following:
import React, { Component } from 'react';
import {encode,getText} from './js/connectcode-javascript-code128b'
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<div className='barcode'>{encode("12345678")}</div>
<div className='barcode_text'>{getText()}</div>
</div>
);
}
}
export default App;
The following line in the App.js imports the "encode" and "getText" functions from the "connectcode-javascript-code128b" Javascript.
import {encode,getText} from './js/connectcode-javascript-code128b'
The "encode" function takes in an input data as a parameter and return barcode characters that when applied with the WOFF font gives you a barcode. For more information on the parameters required for the different barcodes, you can refer to the Application Programming Interface section.
<div className="barcode">{encode("12345678")}</div>
The "getText" function returns the human readable text that commonly appears below a barcode. This function only returns a valid value if you have executed the "encode" function earlier.
<div className="barcode_text">{getText()}</div>
5. We have created a basic component that takes in an input "12345678". The component returns a string of output characters (the barcode) and a human readable text. Next, we need to apply the WOFF barcode font on the output characters to display the Code 128B barcode. Right click on App.css and "Open with"->"WordPad". Add the following font-face tag to the css file.
@font-face {
font-family: CCode128_S3;
src: url("./fonts/ConnectCode128_S3.woff") format("woff");
}
.Code128B {width: 5in}
.barcode {font-weight: normal; font-style: normal; line-height:normal;
font-family: 'CCode128_S3', sans-serif; font-size: 32px}
.barcode_text {font-weight: normal; font-style: normal; line-height:normal; font-family: sans-serif; font-size: 28px}
Note - Replace "ConnectCode128_S3.woff" with "ConnectCode128_S3_Trial.woff" and "CCode128_S3" with "CCode128_S3_Trial" if you are using the trial version of ConnectCode.
The ".barcode" CSS class uses the WOFF Code 128 barcode font specified in the "font-face" tag and sets the font size to "32px". The ".barcode_text" CSS class specifies a "sans-serif" font and “32px” font size for the human readable text below the barcode. You can adjust the values of the CSS classes for the desired size of your barcode.
One other thing to note is the ".._S3.woff" wordings of the font name. The registered package of ConnectCode Barcode Software and Fonts comes with fonts of varying heights. For the Code 128 barcode, the following fonts are available.
ConnectCode128_S1.woff
ConnectCode128_S2.woff
ConnectCode128_S3.woff
ConnectCode128_S4.woff
ConnectCode128_S5.woff
ConnectCode128_S6.woff
ConnectCode128_S7.woff
"..._S1.woff" is a font with the shortest height while "..._S7.woff" is the font with the largest height. The height of the fonts together with the font size enables you to create a barcode of your desired size. The different fonts have been carefully crafted over many years for creation of compliant barcodes that meet all the requirements of all industry specifications.
In this case, we are using a font with the ".._S3" height.
6. Finally, in the Windows Command Prompt enter:
npm start
You should see the following:

Also check out our React Barcode Application Programming Interface if you need information on how to generate other types of barcodes.
