Barcode Web Components
Background
Web Components
Web Components are a set of web platform APIs, maintained by the World Wide Web (W3C) consortium, and supported natively by all modern browsers, that enable developers to create custom, reusable and encapsulated HTML tags for use in web pages and applications.
Polymer
Polymer is an open source JavaScript library, developed by Google and the community, for building Web Components and Web Applications.
Web Components Templates/Source
ConnectCode Barcode Fonts and Software package provides industry proven Barcode Fonts, JavaScript barcode encodation library, templates and source code utilizing Polymer JavaScript library to enable web developers to create W3C compliant Barcode Web Components for use in modern web pages and applications.The source code provided in Polymer JavaScript library uses the latest LitElement and lit-html capabilities. In general, Polymer's LitElement is fast, lightweight and interoperable with any frameworks while lit-html enables developers to write HTML templates in JavaScript with template literals, render into shadow DOM, and add API to manage properties and attributes.
Tutorial on how to create a Barcode Web Component using Polymer and fonts
This tutorial illustrates the steps to create a Code 128 Barcode Web Component from scratch using barcode fonts, a JavaScript encodation library, and Web Components templates/source code utilizing Polymer's LitElement and lit-html. Other barcodes are also supported through the use of different fonts and web components source code.Supported Browsers
- Google Chrome 65.0.3325.181 (or above)
- Android Chromium 64.0.3282.137 (or above)
- Opera 54.0 (or above)
- macOS Safari 12.0 (or above)
- iOS Safari 12.0 (or above)
- Mozilla Firefox Quantum 59.0.2 (or above)
- Microsoft Edge 76+ (Chromium based) (or above)
- ConnectCode Barcode Fonts and Software
- Polymer 3.0 is installed
npm and Node.js is installed
Polymer CLI is installed
npm install -g polymer-cli
git clone https://github.com/PolymerLabs/start-lit-element
cd start-lit-element
npm install
polymer serve
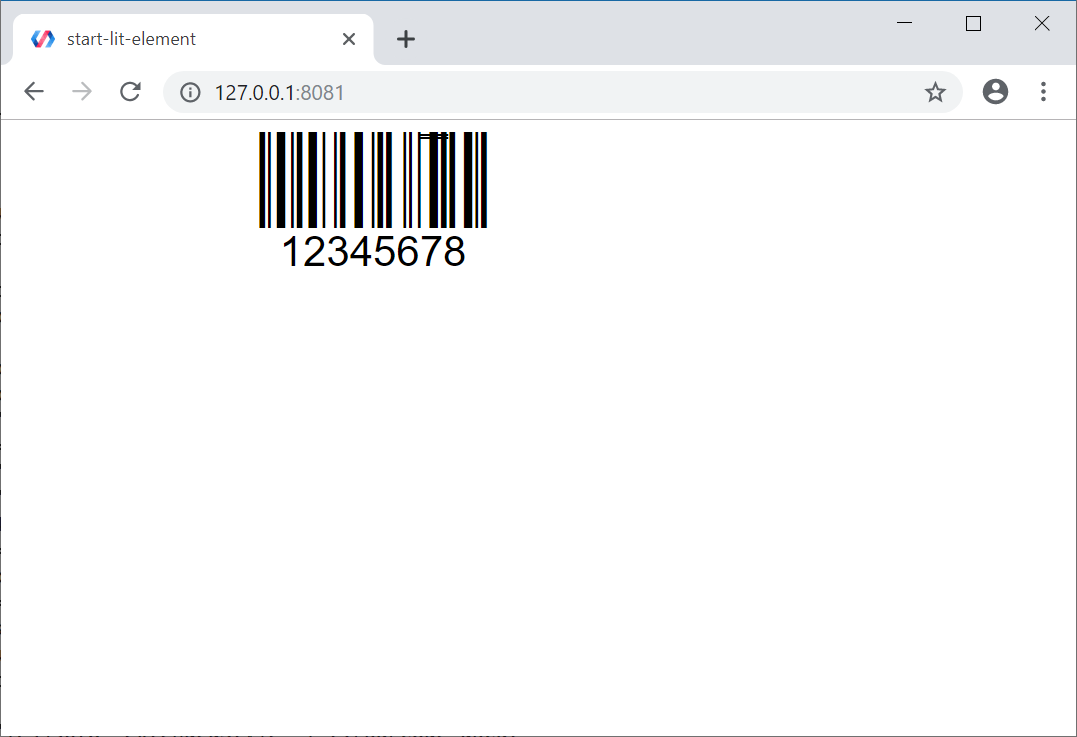
After the "polymer serve" command, launch your browser and point it to "http://127.0.0.1:8081/" to make sure that the Polymer project can be run successfully. If you already have an existing Polymer project, you can install "lit-element" by executing the following command on your project.
npm install lit-element
2. To create a Barcode Web Component using Polymer, we need to define a Polymer Web Component, call a JavaScript barcode encodation library to generate the barcode, and use a Style Sheet to apply the font to display the barcode.
All the above resources are available in the ConnectCode Barcode Software and Fonts package. The barcode fonts and encodation library by ConnectCode has been proven in the industry to meet the strictest requirements of the specifications, and has been deployed by many organizations around the world. This ensures the barcode generated by the Web Component is of the highest quality required by the industry.
The JavaScript encodation library and Web Components Reference Source code/Style Sheet is available in the "Resource\PolymerWebComponents" folder.
Note - If you are using the msix style installer for Windows 11, the "PolymerWebComponents" folder is in the "Resouce.zip" file.
2a. Copy the JavaScript Encodation library from the following
Resource\PolymerWebComponents\js\connectcode-javascript-code128auto.js
to
start-lit-element\src\js
Note: You will need to create the "js" subfolder in the "start-lit-element\src" folder in the process.
2b. Copy the source code to define a Polymer Web Component using LitElement from
Resource\PolymerWebComponents\barcode-code128auto.js
to
start-lit-element\src
2b. Copy the Style Sheet to apply the font from
Resource\PolymerWebComponents\barcode-code128auto.css
to
start-lit-element\src
3. We had copied the JavaScript Encodation library, the file to define our Web Component, and the Style Sheet to apply our barcode font. Next, we will need to copy and setup the Code 128 Barcode font. The font is available in the "Resource\WOFF2\fonts" folder. ConnectCode barcode fonts is available in Web Open Font Format 2 (WOFF2), WOFF, True Type (TTF), Open Type (OTF) and PostScript format. We are going to use the extremely optimized WOFF2 fonts for this web project. On average, WOFF2 provides a 30% reduction in file size over other font formats and enables the fonts to load faster. Other font formats can also be added to the project for compatibility with older browsers.
Copy the Code 128 Barcode Font from the following
Resource\WOFF2\fonts\ConnectCode128_S3.woff2 (or Resource\WOFF2\fonts\ConnectCode128_S3_Trial.woff2)
to
start-lit-element\src\fonts
Note: You will need to create the "fonts" subfolder in the "start-lit-element\src" folder in the process.
4. We now have all the files required to generate a Code 128 Web Component through Polymer. To recap, the "barcode-code128auto.js" defines a Polymer Web Component and calls the "connectcode-javascript-code128auto.js" JavaScript Barcode encodation library to generate a Code 128 barcode. Finally the output generated by the encodation library is applied with the "ConnectCode128_S3.woff2" (or "ConnectCode128_S3_Trial.woff2" if you are using the Trial version) font to display the barcode using the "barcode-code128auto.css" Style Sheet.
You can control the size of the barcode by setting the Font Size or choosing a different font. For example, the "S3" in "ConnectCode128_S3.woff2" refers to the height of the font relative to its width. Generally, there are a total 7 fonts ("S1" to "S7") for the Code 128 barcode with "S1" having the smallest height to width ratio and "S7" with the largest height to width ratio. The complete set of fonts has been proven over years to generate the highest quality barcodes that meet all size requirements required the industry specifications.
The Polymer Web Component source code of "barcode-code128auto.js" is shown below:
import { LitElement, html } from 'lit-element';
import { encode, getText } from './js/connectcode-javascript-code128auto'
class Code128Auto extends LitElement {
constructor() {
super();
this.input = '12345678';
}
render() {
return html`
<style>
@font-face {
font-family: CCode128_S3_Trial;
src: url("./fonts/ConnectCode128_S3_Trial.woff2") format("woff2");
}
.Code128Auto {width: 5in}
.barcode_code128auto {font-weight: normal; font-style: normal; line-height:normal;
font-family: 'CCode128_S3_Trial', sans-serif; font-size: 32px}
.barcode_text_code128auto {font-weight: normal; font-style: normal; line-height:normal;
font-family: sans-serif; font-size: 28px}
</style>
<div class='Code128Auto'>
<center>
<div class='barcode_code128auto'>${encode(this.input)}</div>
<div class='barcode_text_code128auto'>${getText()}</div>
</center>
</div>
`;
}
static get properties() {
return {
input: String
}
}
}
customElements.define('barcode-code128auto', Code128Auto);
The source code for the Web Component is deliberately kept simple and easy to understand. The main aim is to ensure that you can easily make changes and integrate with your existing component libraries, a request from many of our enterprise customers. The "barcode_code128auto" element is used for displaying the barcode. The "barcode_text_code128auto" element is used for displaying the human readable text that commonly appear below the barcode. Please note that the human readable text may not always be the same as the data encoded in the barcode. For example, in a Code 128 barcode, a mandatory hidden check character is embedded in the barcode but this character is never displayed in the human readable text for compliance reasons.
For some barcodes such as Code 39, the check character is optional. So, you can expect to see the "barcode_code39" div element calling the JavaScript Encodation library in the following manner.
<div class='barcode_code39'>${encode(this.input,this.checkDigit)}</div>
On the other hand, an EAN13 barcode sets the Extended Style option through the following:
<div class='barcode_ean13'>${encode(this.input,this.extendedStyle)}</div>
The @font-face tag defines a font family for the "ConnectCode128_S3.woff2" (or "ConnectCode128_S3_Trial.woff2") barcode font. This font is then applied to the "barcode_code128auto" class for displaying the barcode.
Please refer to the Polymer Barcode Web Component API for more information on the programming interface.
5. The final step is to use our Barcode Web Component in the "index.html" file of our Polymer project and apply the Style Sheet. Add the following line immediately after "<head>" to include the Style Sheet.
<link rel="stylesheet" type="text/css"href="./src/barcode-code128auto.css">
Important Notes
You may be wondering why a Style Sheet is required when we are using an encapsulated Web Component. If you look at the contents of the Style Sheet, it is similar to the CSS Style defined in our Web Component template. The reason for including the Style Sheet is because some browsers currently have issues/bugs with the @font-face tag in a Polymer Web Component template. The safest catch-all workaround is to include the Style Sheet outside the template. With upcoming versions of browsers that resolve this bug, this step will no longer be required.
Next, add the following line to load the "barcode-code128auto.js" element.
import('./src/barcode-code128auto.js');
The above line can be added after the "import" for "start-lit-element.js" as shown below:
<script type="module">
window.WebComponents = window.WebComponents || {
waitFor(cb){ addEventListener('WebComponentsReady', cb) }
}
WebComponents.waitFor(async () => {
import('./src/start-lit-element.js');
import('./src/barcode-code128auto.js');
});
</script>
To use our Barcode Web Component, simply add the "
<barcode-code128auto input="1234567"></barcode-code128auto>
<start-lit-element>
<h1>Start LitElement!</h1>
<p>Hello World from LitElement</p>
<p id="jsyes"></p>
<script type="text/javascript">
document.getElementById('jsyes').innerHTML='Loading...';
</script>
<noscript>
Could not render the custom element. Check that JavaScript is enabled.
</noscript>
</start-lit-element>
You can also comment out the "start-lit-element" to focus on the "barcode-code128auto" element. The "Resource\PolymerWebComponents\index.html" contains reference source code for generating all the different types of barcodes with their required parameters.
Launch the browser and point it to the following:
http://127.0.0.1:8081/
You should see a Code 128 barcode generated using Polymer and displayed with a WOFF2 barcode font. This barcode can be printed to printers with any resolution and the barcode is able to meet all the quality requirements of the auto-id industry. The registered package comes with other fonts to help you meet the size requirements of specifications such as those required by GS1.

Please refer to the Polymer Barcode Web Component API for all the barcodes supported.
