Javascript and HTML Barcode Library (Windows Store apps)
Besides using a Windows Store Class Library, developers can also choose to use the Javascript/HTML Barcode Library. The scripts can be found in the Resource\Windows8\Javascript\scripts subdirectory.A sample Visual Studio (VS2012 or above) project on using the scripts can be found in Resource\Windows8\Javascript\Sample subdirectory.
Overview on the Javascript Sample
1. Open the BarcodeFontsWindows8Javascript.sln project with Visual Studio 2012 in the Resource\Windows8\Javascript\Sample subdirectory.2. Compile the app by going to Build->Build Solution.
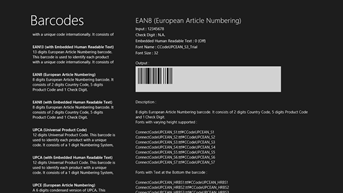
3. Run the app in the Local Machine from the Toolbar. The following diagram shows how the Windows Store app looks like.

The sample is based on the Visual Studio Split App template. It basically allows a barcode symbology to be selected on the left and automatically generates the barcode on the right panel.
4. Stop the app by going back to Visual Studio.
The barcodes are generated using ConnectCode Barcode Fonts and ConnectCode Javascript/HTML Barcode Library.
Go to the Solutions Explorer->Fonts folder. This folder contains the True Type Barcode Fonts (*.ttf) embedded in the app. It is important to note that not all barcode fonts available in ConnectCode software package are embedded to this sample app. If a different font is required, simply add the font from the software package into this folder in Visual Studio. The app itself also describes the different barcode fonts available.
The library scripts can be found in Solution Explorer->barcodes folder.
5. The programming codes that use the Javascripts can be found in pages->split->split.js. The function that contains the Javascript code for encoding a barcode is shown below:
_selectionChanged: function (args) |
The following Javascript code shows how a Code 39 barcode is generated.
var barcodeData = "12345678";
var fontFamily = "CCode39_S3";
if (this._itemSelectionIndex == 0)
{
barcodeData
=Code39.ConnectCode_Encode_Code39(barcodeData,1);
fontFamily = "CCode39_S3";
}
.
.
.
document.querySelector(".barcode").textContent
= barcodeData;
document.getElementById("barcodeOutput").style.fontFamily
= fontFamily;
|
Basically the process involves setting a specific barcode font and using the scripts to encode the barcode.
6. The split.html file will need to include the necessary Javascripts using script tags, and Barcode Fonts using the @font-face tags.
Including the Code 39 Barcode Javascript:
<head> <script src="/barcodes/connectcode-javascript-code39.js"> </script> </head> |
Including the Code 39 Barcode Font:
<STYLE TYPE="text/css" media="screen,print">
@font-face {
font-family: CCode39_S3;
src: url("/Fonts/ConnectCode39_S3.ttf");
}
</STYLE>
|
Defining a CSS Class for the barcode:
.barcode {font-weight: normal; font-style: normal;
line-height:normal; font-family: 'CCode39_S3', sans-serif;
font-size: 32px}
|
Using the CSS Class for creating a barcode in a textarea object:
<body> <textarea rows="2" id="barcodeOutput" class="barcode" style="height:90px;width:550px"> 12345678 </textarea> </body> |
Note : Refer to the software Help file for the complete Application Programming Interface (API).
